
Know The Code
Before installing the code, you must know what the code contains and how can you use it.
<script style='text/javascript' src='http://kentemplates.googlecode.com/files/recent.js'></script>As you can see in the above snippet, we got 5 variables.
<script style='text/javascript'>
var numposts = 5;
var showpostthumbnails = true;
var displayseparator = true;
var showcommentnum = true;
var showpostdate = true;
</script>
<script src='http://blog.kentemplates.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=recent'></script>
var numposts =3;This line controls the number of recent posts shown. You can change the number ’3′ to any number you wish.
var showpostthumbnails = true;This is used to enable or disable thumbnails in the recent posts. You can either have them or disable them. It’s your wish. To enable thumbnail, you must set it “true” and to disable it set it to “false”.
var showcommentnum = true;You can either show the number of comments or disable it. It’s also same as before, you must set it to “true” to enable the comment and set it to “false” to disable it.
var showpostdate = true;It’s used to show the date. Either set it to “true” to show date or set it to “false” to hide it.
<script src='http://blog.kentemplates.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=recent'></script>This line tells the json to pull recent posts from which blog. You need to edit this link to show recent posts of your blog or just show recent posts from a particular category.
To show recent posts from your entire blog, you can just change the domain “http://blog.kentemplates.com” to your blog domain.
If you want to show the recent posts from a specific label, then you need to change the link that line of code to below this.
<script src='http://blog.kentemplates.com/feeds/posts/default/-/featured?orderby=published&alt=json-in-script&callback=recent'></script>In the above code, you need to change two parameters. First one is the domain name and the second one is the category name. For example, i want to show recent posts from label called “featured”, so i used its name in that link.
If you want to use this script either to show featured posts or for showing recent posts from other existing categories in your blogger blog, then just change the keyword “featured” to your label name.
Installing the widget
To add the recent posts from particular category, Just follow the below steps
- Login to your Blogger Account
- Select your blog
- Navigate to the Layout page of your blog
- Select Add a gadget in the layout where you want to add
- Choose HTML/Javascript gadget
<script style='text/javascript' src='http://kentemplates.googlecode.com/files/recent.js'></script>
<script style='text/javascript'>
var numposts = 5;
var showpostthumbnails = true;
var displayseparator = true;
var showcommentnum = true;
var showpostdate = true;
</script>
<script src='http://blog.kentemplates.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=recent'></script>
Remember to change your name of blog and other parameters. The above code is to show recent posts of your blog.
If you want to show recent posts from particular category, then you must add the following code instead of the above one.
<script style='text/javascript' src='http://kentemplates.googlecode.com/files/recent.js'></script>As you read in the beginning itself, remember to change the parameters as you wish.
<script style='text/javascript'>
var numposts = 5;
var showpostthumbnails = true;
var displayseparator = true;
var showcommentnum = true;
var showpostdate = true;
</script>
<script src='http://blog.kentemplates.com/feeds/posts/default/-/categoryname?orderby=published&alt=json-in-script&callback=recent'></script>
Styling your Recent Posts
The above codes only fetches the recent posts from your blog. Most likely it must be suiting your current sidebar layout. But in case its messing up your current theme, then here is the styling code which you may need.


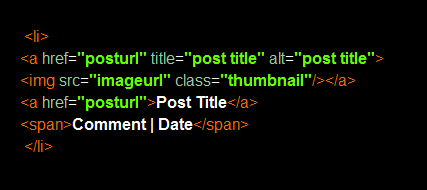
So each link as the above structure. If by chance the above widget is messing up with your template. Then you need to do the following modifications in CSS.
<style>
#recentposts ul {
border : medium none;
margin : 3px;
padding : 0;display:block;
}
#recentposts ul li {
font-family: Georgia, serif;
border-bottom: 1px solid #ccc;
display:block;
margin-bottom:5px;
}
#recentposts ul li img.thumbnail {
border: 1px solid #DDD;
padding: 2px;
background-color: white;
float: left;
margin: 0 8px 0 0;
}
.recentposts ul li a:link, .recentposts ul li a:visited, .recentposts ul li a:active {
display: block;
color: #727272;
padding: 8px;
background-image: none !important;
display:block;
}
#recentposts ul li span.meta {
display: block;
font-size: 10px;
text-transform: uppercase;
color: #777;
line-height: 20px;
}</style>
<div id="recentposts"><ul>
<script style='text/javascript' src='http://kentemplates.googlecode.com/files/recent.js'></script>
<script style='text/javascript'>
var numposts = 5;
var showpostthumbnails = true;
var displayseparator = true;
var showcommentnum = true;
var showpostdate = true;
</script>
<script src='http://blog.kentemplates.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=recent'></script></ul></div>
So now we have placed the links within a div section called “Recentposts” and similarly in CSS we have specified proper style for the div section.
So now you can try the above code for adding the recents posts in your site.
So now you can try the above code for adding the recents posts in your site.
Show posts from Particular Label below the post
Now if you want to show the recent posts from a particular label for example “featured” posts below the post, then you need to add the above code into your template following the below steps.
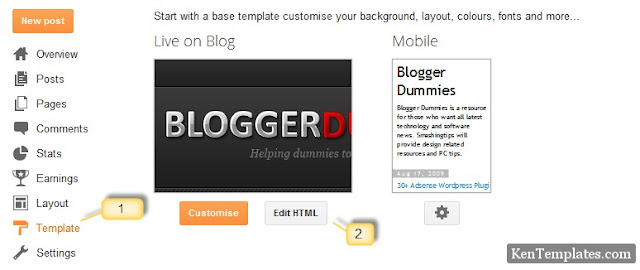
Go to your Template section of your blog. And place the code to your edit HTML.
Now if you want to show the recent posts from a particular label for example “featured” posts below the post, then you need to add the above code into your template following the below steps.
Go to your Template section of your blog. And place the code to your edit HTML.


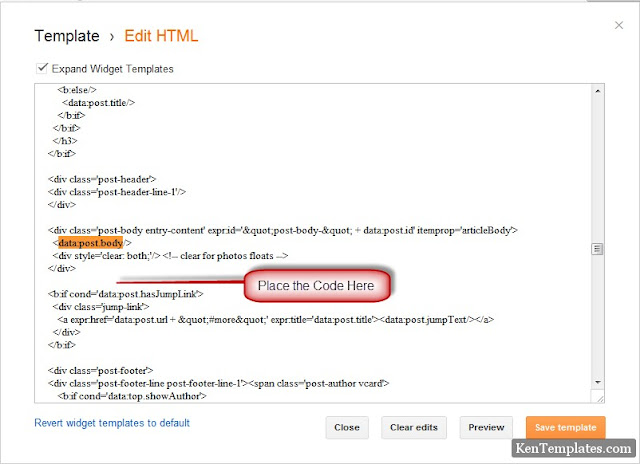
Once you reach that page, Select “Expand Widget Templates” and search for :
<data:post.body/>

<style>
#recentposts {
width:100%;
}
#recentposts ul {
border : medium none;
margin : 3px;
padding : 0;display:block;
}
#recentposts ul li {
font-family: Georgia, serif;
border-bottom: 1px solid #ccc;
display:block;
margin-bottom:5px;
clear: both;
min-height: 58px;
}
#recentposts ul li img.thumbnail {
border: 1px solid #DDD;
padding: 2px;
background-color: white;
float: left;
margin: 0 8px 0 0;
}
.recentposts ul li a:link, .recentposts ul li a:visited, .recentposts ul li a:active {
display: block;
color: #727272;
padding: 8px;
background-image: none !important;
display:block;
}
#recentposts ul li span.meta {
display: block;
font-size: 10px;
text-transform: uppercase;
color: #777;
line-height: 20px;
}</style>
<div id='recentposts'><ul>
<script style='text/javascript' src='http://kentemplates.googlecode.com/files/recent.js'></script>
<script style='text/javascript'>
var numposts = 5;
var showpostthumbnails = true;
var displayseparator = true;
var showcommentnum = true;
var showpostdate = true;
</script>
<script src='http://blog.kentemplates.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=recent'></script></ul></div>

Showing Adsense ad and Recent Posts side by side
If you want to show recent posts along with some subscription form or along with an adsense ad, then you need to edit this code in the CSS.
#recentposts {
width:100%; // Change Width as required
float:left; // Keep it as you want according to your template.
}
Conclusion
I wanted to cover everything related to recent posts widget in blogger, but still there are lots of other things you can add to this. So i will make a second part of this post with few more modifications to the script.
If you want any other specific hacks or some modifications to your blogger, mention in comments i would like to write about them.
Tags:
Blogger Tutorial

Hello. Great tutorial! Question: I have added the code you displayed above, and I am not seeing anything post on my blog.
ReplyDeleteI changed the url to my url (http://savvydeetsbridal.com), and put the category label (styled%20shoot). Nothing happens. What else am I missing?
For the first line of script that you have as an example: http://kentemplates.googlecode.com/files/recent.js, do I change that to read http://savvydeetsbridal.com/files/recent.js?
Any advice would be great. Thanks in advance!
Don't change to http://savvydeetsbridal.com/files/recent.js, because it is a file.
Delete