Facebook Like Button allows you to provide more Sharing Options to your Readers. Your readers can share your posts on Facebook using the Like Button. Have you added the Like button and still not getting any “Likes”? :(. Ok then we will present the Like button in a much better and elegant way.

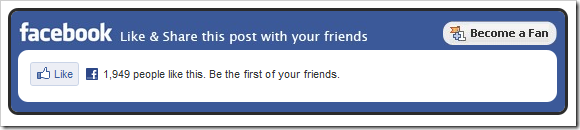
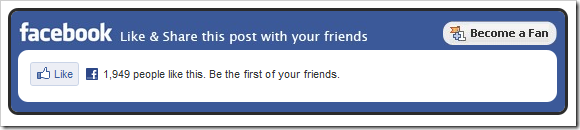
Here is a Screenshot of the Facebook Like Box. Isn’t it lovely and more “Likable” than the default Like Button?
The Facebook Like box also includes a link to your Facebook Fan Page. This FB Like Box was Designed Styled and coded by Ken Templates.
How to install the Facebook Like Box?

1. Now Login to your Blogger Account and navigate to Design > Edit HTML and check the option which says “Expand Widget Templates”
2. Look for ]]></b:skin> in your template and just above that place the following code (You can use Ctrl +F to find the code).
3. Now Look for <data:post.body/> in your template and just below that add the following code.
4. Next you have to add the fb link to your template. To declare the namespace, find
kentemplates and change it to your facebook name

The Facebook Like box also includes a link to your Facebook Fan Page. This FB Like Box was Designed Styled and coded by Ken Templates.
How to install the Facebook Like Box?

2. Look for ]]></b:skin> in your template and just above that place the following code (You can use Ctrl +F to find the code).
.fb_like_box {
margin-top:10px;
-moz-border-radius:10px 10px 10px 10px;
border-radius:10px;
background-color:#3B5999;
border:3px solid #2B2B2B;
margin-bottom:10px;
padding:10px 7px;
width:540px;
}
.fb_like_top {
overflow:visible;
padding:0;margin:0 0 5px;
width:349px;
height:24px;
background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0eKPbtTFTGu4sqPzvspGQoKcSPu2WgIXzxibzCCY1AjtnW7IacH8U5gYeiHw4j9zqSGYzJ62s4jgoSKTkU-_pxmXXMQFjoGfOjqX-_qOyJ2EdXgaga02tRJMtsvUdEN5MMfeFn_emfjs/s349/fbboxlike.jpg") no-repeat scroll left top transparent;
}
.fb_like_button_holder {
-moz-border-radius:10px 10px 10px 10px;
border-radius:10px;
background:none repeat scroll 0 0 #FFFFFF;
padding:12px 12px 0 12px;
width:515px;
height:42px;
}
3. Now Look for <data:post.body/> in your template and just below that add the following code.
<b:if cond='data:blog.pageType == "item"'>
<div class='fb_like_box'>
<div class='fb_like_top'></div>
<div class='fb_like_button_holder'>
<b:if cond='data:post.isFirstPost'>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
</b:if>
<div class="fb-like" data-href="http://facebook.com/kentemplates" data-send="true" data-width="540" data-show-faces="false"></div>
</div>
</div>
</b:if>
4. Next you have to add the fb link to your template. To declare the namespace, find
kentemplates and change it to your facebook name
